Dnes si ukážeme pár tipov a trikov vo WordPresse, ktoré sa vám určite budú hodiť.
Možnosti zobrazenia
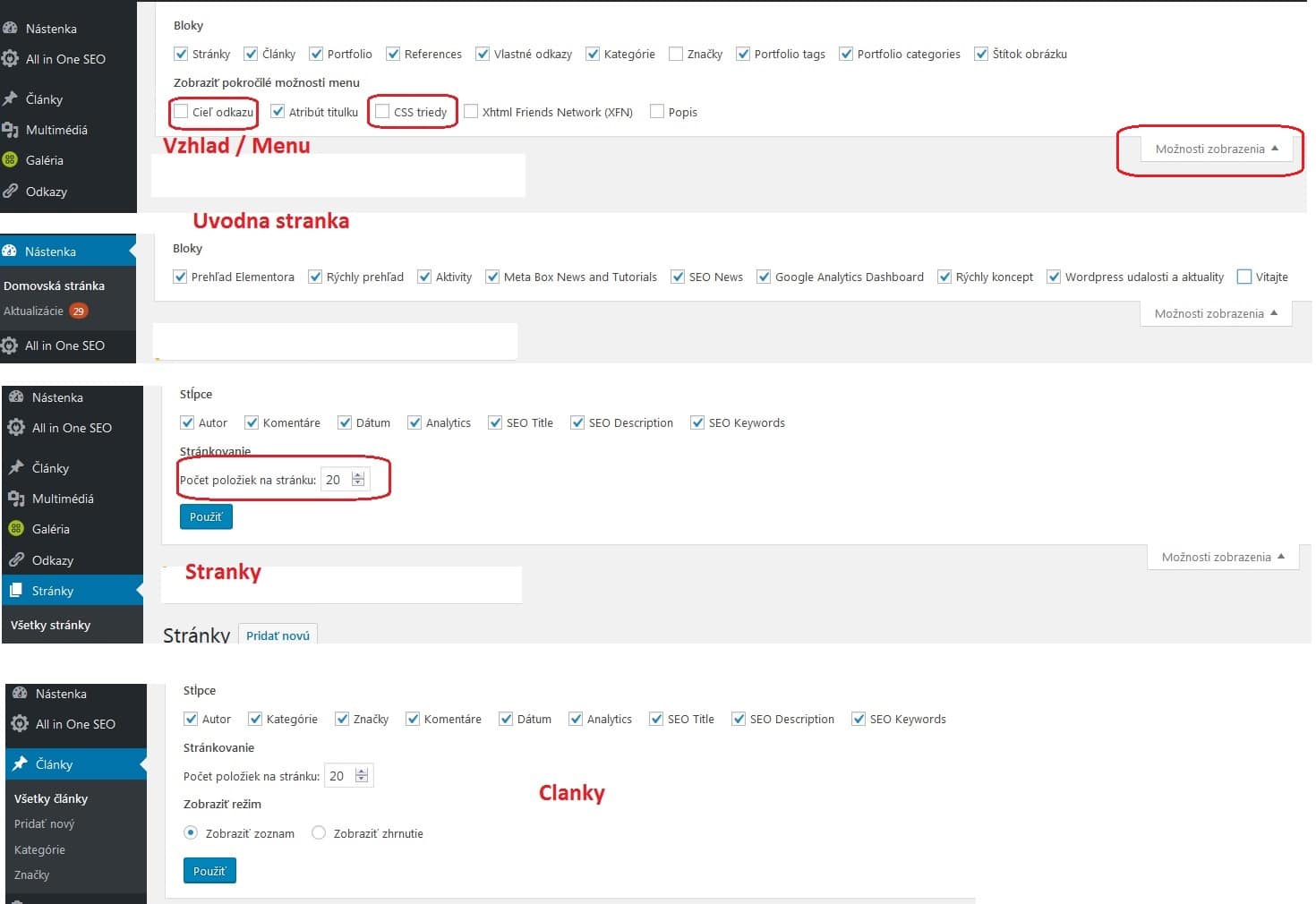
Každý druh menu, ako sú napríklad Stránky, Články, Vzhľad – Menu a podobne, má možnosť prispôsobiť si zobrazenie a zobrazovanie polí na danej stránke. Nájdete to na obrazovke úplne vpravo hore ako Možnosti zobrazenia (viď obrázok tip_1.jpg).
Ako je znázornené na obrázku, pre každý typ menu sa dajú nastaviť rôzne veci.
Niektoré položky sú rovnaké, napríklad počet položiek na stránku (pri stránkach a článkoch). Ak chcete mať viac stránok alebo článkov zobrazených na jednej strane, toto číslo iba jednoducho zmeňte na požadovaný počet. Hodí sa to pri väčšom obsahu na webe alebo tiež v zozname produktov pri eshope.
Pri menu Vzhľad – Menu si napríklad môžete navoliť Cieľ odkazu, kde si viete nastaviť, ktoré menu sa má otvárať v novom okne (v prípade, ak by ste chceli mať v menu odkaz trebárs na iný web).
Pokojne si preklikajte rôzne časti menu. Tieto nastavenia stačí pre konkrétne menu urobiť raz a ostane to uložené pre celý typ. A teda, nie je potrebné robiť pre každý článok samostatné nastavenia. Taktiež skúste popozerať jeho fungovanie pre detail článku, v konkrétnej stránke, v profile a podobne. Čo sa hodí, si povoľte, čo nepotrebujete, si môžete zrušiť zo zobrazovania.
Duplikácia obsahu
Výborným pluginom a pomôckou, keď chcete písať obsah rozložením podobný inej stránke, je si ju zduplikovať a pomeniť len text, prípadne obrázky. Zvyšok rozloženia vám ostane.
Toto môžete urobiť pomocou pluginu Duplicate Page (https://wordpress.org/plugins/duplicate-page/) alebo Duplicate Post (https://wordpress.org/plugins/duplicate-post/) s akoukoľvek stránkou, nezávisle od editora, v ktorom bola vytvorená. Oboje mám otestované, majú v podstate rovnakú funkčnosť, takže si vyberte jeden, ktorý sa vám páči.
Stačí si nastaviť príponu, akú ma mať duplikovaný príspevok, ja zvyknem dávať Copy na konci.
Samozrejme, keď potom budete upravovať zduplikovanú stránku, nezabudnite povypĺňať a poupravovať aj permanentný odkaz, nadpis, kategórie a všetko, čo sme si ukazovali pri práci s editorom.
Úprava menu
Veľa otázok dostávam ohľadom tvorby menu na stránku, kde si ho pridať, ako ho vytvoriť, ako priradiť submenu. Toto všetko je možno riešiť v ľavom menu Vzhľad – Menu.
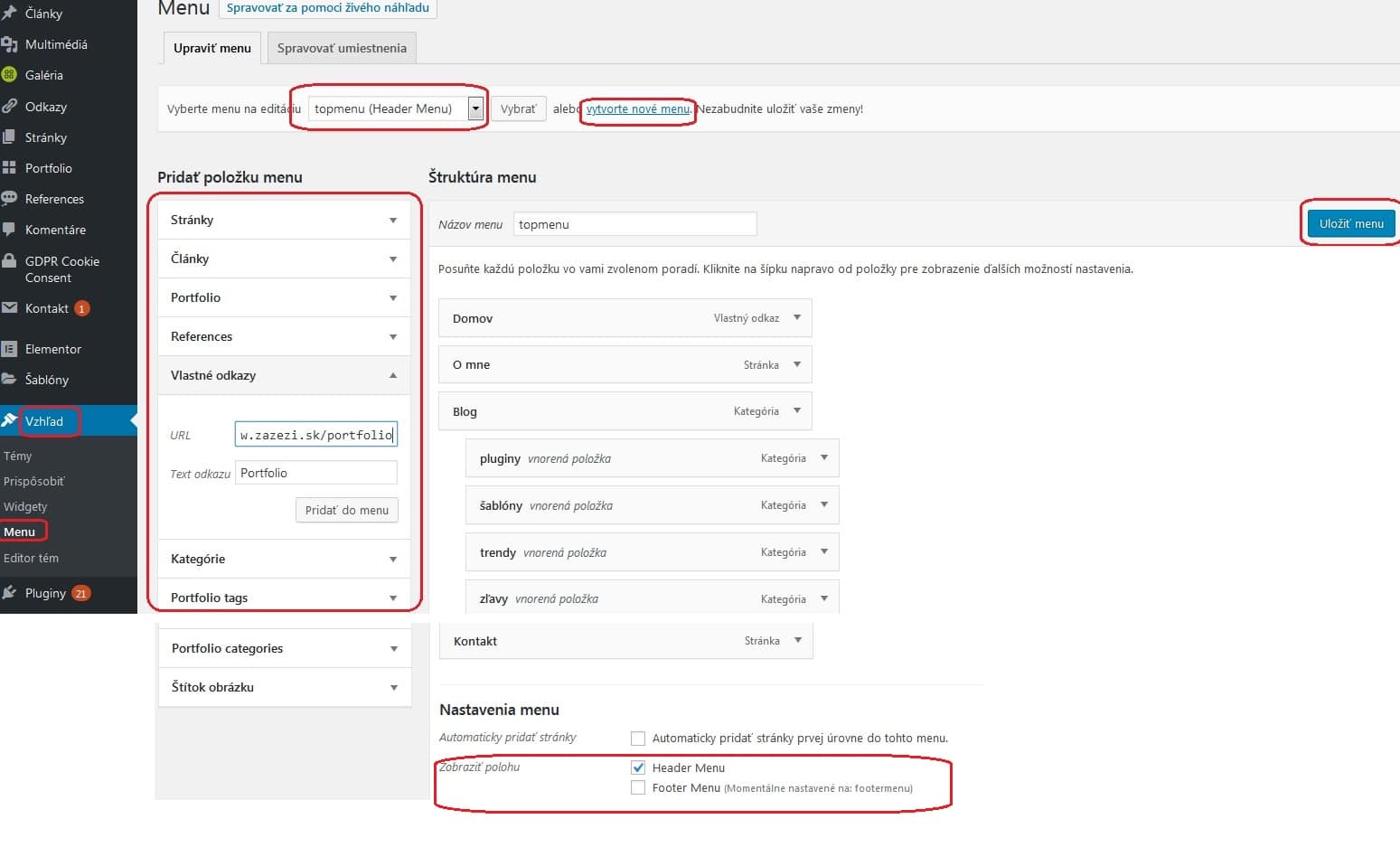
Pokiaľ nemáte ešte žiadne menu, kliknite na Vytvoriť nové menu. Pokiaľ už máte, volíte si výber menu na editáciu. V závislosti od šablóny môžete mať preddefinované použitia menu napríklad na headermenu a footermenu – viď Zobraziť polohu na obrázku. Toto sú umiestnenia menu, ktoré ponúka šablóna.
Môžete si však vytvárať aj ďalšie vlastné menu, ktoré viete pomocou widgetov použiť niekde v sidebare alebo v pätičke webu.
Nezabudnite aj tu pozrieť Možnosti zobrazenia. Občas sa tam skrývajú aj položky pre custom post types (vlastné polia alebo vlastné menu, prípadne kategórie produktov z eshopu a pod, bez zobrazenia ich neviete do menu pridávať).
Následne si z ľavého stĺpca Pridať položky menu volíte, ktoré stránky, články, produkty alebo kategórie chcete do zvoleného menu pridať. Ak máte na webe niečo, na čo nie je link z týchto položiek, tak sa využíva funkcia Vlastné odkazy, kde si napíšete Url a Text odkazu, viď moje Portfólio.
Potom kliknete na Pridať do menu, presunie sa to do stredu, kde je menu, na koniec zoznamu. Tu si chytíte myšou pridanú položku a spôsobom Drag and Drop (chyť, presuň a pusť) presuniete na potrebné miesto. Submenu sa vytvára presunutím položky mierne doprava. Po ukončení je potrebné dať Uložiť menu, aby sa zmeny prejavili aj na webe.
Zväčša má šablóna design menu pre 1 až 2 úrovne submenu. Ak ich chcete viac a zobrazuje sa to nesprávne, je treba si to dať dokódovať niekým, kto sa rozumie css štýlom.
Pozor, možnosti upravovať Menu má len konto s rolou Administrátor. Takže na to, aby ste si to vedeli meniť, musíte byť administrátorom svojej webstránky. To isté platí aj pre widgety.
Widgety
Widgety sú drobné ohraničené nezávislé prvky na webe. Pomocou nich vieme stránke pridať rôznu funkcionalitu do sidebaru, pätičky, alebo inde na webe podľa možností danej šablóny.
Widgety nájdete v menu Vzhľad – widgety.
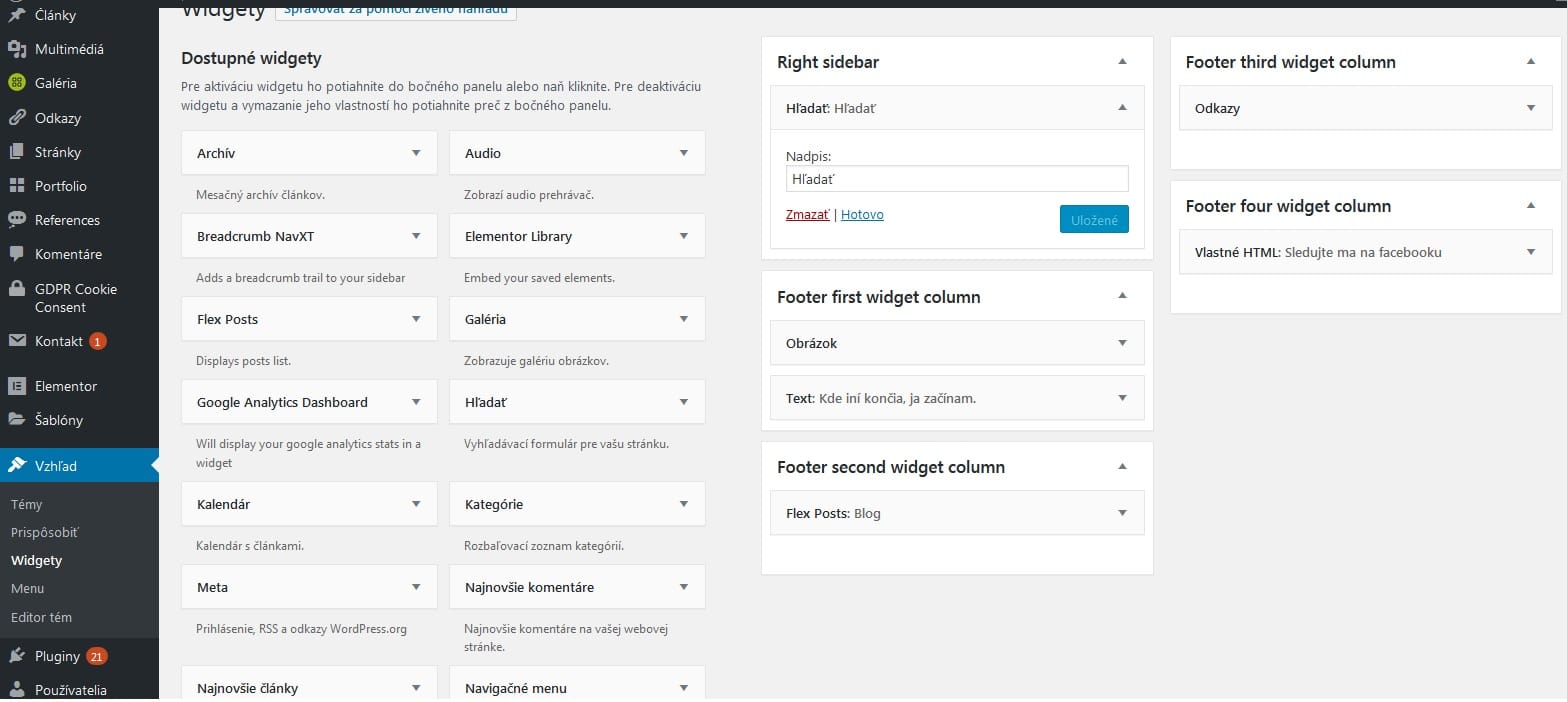
Medzi dostupnými widgetmi je zoznam toho, čo sa dá použiť ako widgety. Sú tam napríklad komentáre, články, zoznam kategórií, značiek, galéria, vyhľadávanie, textový widget s editorom, html a ďalšie.
V pravej časti vidno widgety, ktoré sú preddefinované šablónou a kde si môžete vkladať obsah, podľa svojho uváženia.
Na mojej stránke môžete vidieť využitie widgetov v sidebare pri blogu a dole v zápätí (footri) webstránky.
Záver
Koľko z týchto tipov a trikov ste poznali? A ktoré z nich sú pre vás novinky? Vaše odpovede očakávam v komentároch.













Pridaj komentár