Novú sériu článkov začneme zľahka, opakovaním základných pravidiel, ktoré je vhodné dodržiavať pri práci s editorom vo WordPresse.
Tipy uvedené nižšie platia pre akýkoľvek editor – áno, ideálne aj pre Elementor a iné, hoci niektoré body nie je vždy možné dodržať (napríklad v prípade použitia ich preddefinovaných šablón s písmami – aj keď si viem predstaviť, že daný font prestavíte na defaultný výber zo šablóny a tak by to potom mohlo fungovať globálne).
Zapisujte si a vypĺňajte všetko potrebné hneď, je to dobrý návyk, ktorý Vám ušetrí veľa času a zefektívni vašu prácu.
Titulok článku alebo stránky
- píšeme s diakritikou, medzerami a podobne
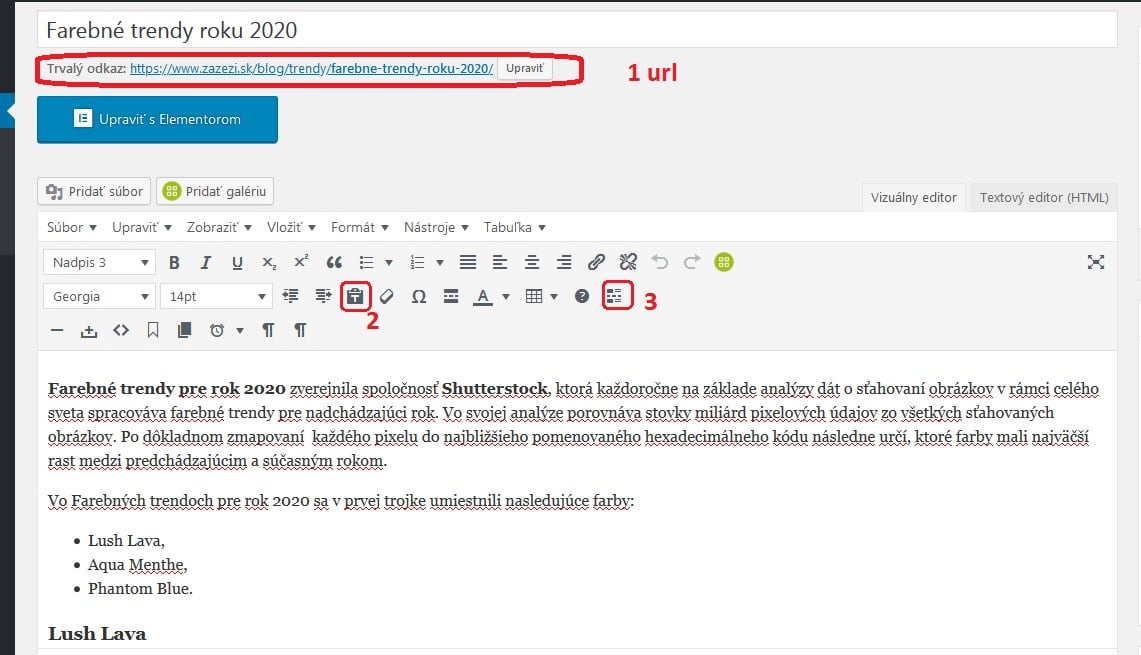
Na jeho základe sa automaticky vytvorí trvalý odkaz (na obrázku bod č. 1). Ak tam máte niečo iné, napríklad len ID článku, je potrebné najprv napísať titulok. Následne kliknúť na Upraviť a ID zmazať. Na záver už len potvrďte kliknutím na OK. Automatický sa načíta správna url vo formáte, aký máte nastavený pre články. Zmenu formátu môžete nastaviť v menu Nastavenia – Trvalé odkazy.
Tip pre vás: ja tam zvyknem dávať „/%category%/%postname%/“ – mám potom pekné url linky aj s kategóriami článkov a nielen názov konkrétneho článku, je to fajn aj z hľadiska SEO.
Skontrolujte, aký trvalý odkaz Vám to generuje, aby web nedal 404 chybovú hlášku o neexistencii stránky. Pri neskoršom premenúvaní je potrebné riešiť redirecty (presmerovania).
Trvalý odkaz musí byť bez diakritiky a medzier, používajte výlučne abecedné znaky, čísla a podčiarkovník alebo pomlčku.
Formátovanie
Absolútne najzakladanejším a veľmi dôležitým pravidlom je vkladať na web text bez formátovania.
Text treba kopírovať do akéhokoľvek WordPress editoru výlučne bez formátovania. Dá sa to dvomi spôsobmi, buď si celý text skopírujete do Notepadu v osobnom počítači a odtiaľ znovu skopírujete do web editoru alebo môžete v klasickom wp editore použiť ikonku pre vloženie textu bez formátovania – ikona s veľkým písmenom T (na obrázku bod č. 2).
V opačnom prípade, ak si, napríklad, vložíte na web štýly z wordu, nebudete môcť upravovať obsah pomocou editora. Stane sa to preto, že spolu so štýlmi z wordu vložíte aj html kódy, ktoré inak ako v html sa nedajú vymazať.
Používajte len základné formátovanie, ktoré editor ponúka
Fonty, veľkosti písma, farieb a štýlov odporúčam nechať nastavené podľa šablóny. Ak sa Vám prednastavenie editora nepáči, môžete to zmeniť globálne v nadstaveniach šablóny. Keď to šablóna neumožňuje, je vhodné tieto veci nastaviť všeobecne pomocou css, ideálne cez child šablónu.
V prípade, že na stránke už budete mať veľa publikovaných článkov (napríklad 300), a rozhodnete sa zmeniť fonty, štýly alebo šablónu v medziach zásad o globálnom nastavení, ktoré sme si popísali vyššie, vaše zmeny sa prejavia vo všetkých publikovaných článkoch automaticky. V opačnom prípade, ak to zmeníte iba v jednom článku, čaká vás manuálne opravovanie všetkých 300 článkov. A verte mi, toto fakt nechcete 🙂
Pri formátovaní štruktúrovaného obsahu, meňte nasledovné: nadpisy h1 – h6. Používajte najmä nadpisy od h2 nižšie (h1 má byť na stránke použité maximálne raz, väčšinou ho využíva šablóna), paragraf (odsek), ul a ol zoznamy, číslované a nečíslované zoznamy, bold/tučné, kurzívu, horný a dolný index, podčiarknutie, odkazy, zarovnania.
Tip pre vás: Pokiaľ v editore neviete dať enter – riadkovanie bez odseku, prepnite sa na html editor, následne dajte enter a vpíšte text, vráťte sa znovu do vizuálneho editora. Ako skratku môžete využiť kopírovanie z notepadu už vo formáte výsledného vizuálu.
Ak v editore dávate obrázok zarovnaný vľavo alebo vpravo a obteká ho text, ktorý je kratší než obrázok, nie je by default jednoduché ísť na ďalší riadok. Neodporúčam dávať toľko enterov, kým Vám text zobrazí správne, lebo toto sa bude líšiť vzhľadom na to, či danú stránku pozeráte cez pc, tablet, mobilný telefón, aký používate prehliadač, ba dokonca, aké máte rozlíšenie.
Tip pre vás: V danom prípade doinštalovávam do editora Clear Float plugin (https://sk.wordpress.org/plugins/clear-floats-button/ ). Po jeho aktivácii a v editore pribudne ikonka, viď obrázok bod č. 3. Po kliknutí na koniec obsahu a na túto ikonku, dá editor deliacu čiaru clear float (zrušiť predchádzajúce zarovnania) a ďalší obsah už bude v novom odseku.
Aktuálne už má však nový WordPress ako základ Gutenberg editor, kto chce ostať ešte nejaký čas pri klasickom editore, je potrebné si ho doinštalovať odtiaľto: https://sk.wordpress.org/plugins/classic-editor/ Klasický editor ale bude podporovaný minimálne do roku 2021.
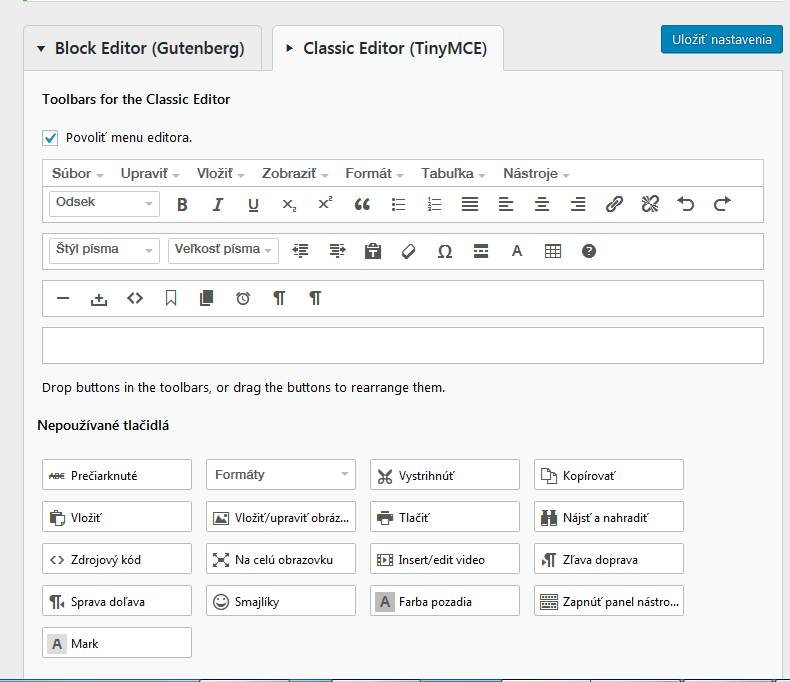
Pokiaľ máte pocit, že v danom editore je málo možností, doinštalujte plugin Tinymce Advanced – https://sk.wordpress.org/plugins/tinymce-advanced/, s ktorým máte možnosť doplniť si do editora ďalšie ikonky na vylepšenie práce (viď môj screen). Osobne dopĺňam najmä rozšírené možnosti zarovnaní, tabuľky, horizontálnu čiaru, horný a dolný index a pod. Viď obrázok tiny-advanced.jpg, stačí nepoužívané tlačidlá presunúť na riadky editora myšou (drag and drop systémom). Rovnako to doplňte aj pre Gutenberg editor, pokiaľ ho používate.
Konkrétna práca s editorom Gutenberg je vynikajúco rozpísaná tu: https://wp.sk/navody/navod-editor-gutenberg/ – nebudem sa opakovať, tento návod úplne poslúži.
V rámci Gutenberg editora je už širšia možnosť vizuálnych úprav obsahu, napríklad ľahšie pridáte stĺpce a podobne. V klasickom editore bez pomoci ďalších shortcode pluginov to nie je možné. Pre bežné obsahy to však plne postačuje.
Pre rozšírenie ďalších možností Gutenberg editora si môžete zvoliť doplnkový plugin napríklad https://wordpress.org/plugins/advanced-gutenberg/
Bonus – vloženie google mapy
Takmer každý potrebuje mať na webe aj mapu. Dávam teda tip, ako to urobiť úplne jednoducho bez ďalších pluginov.
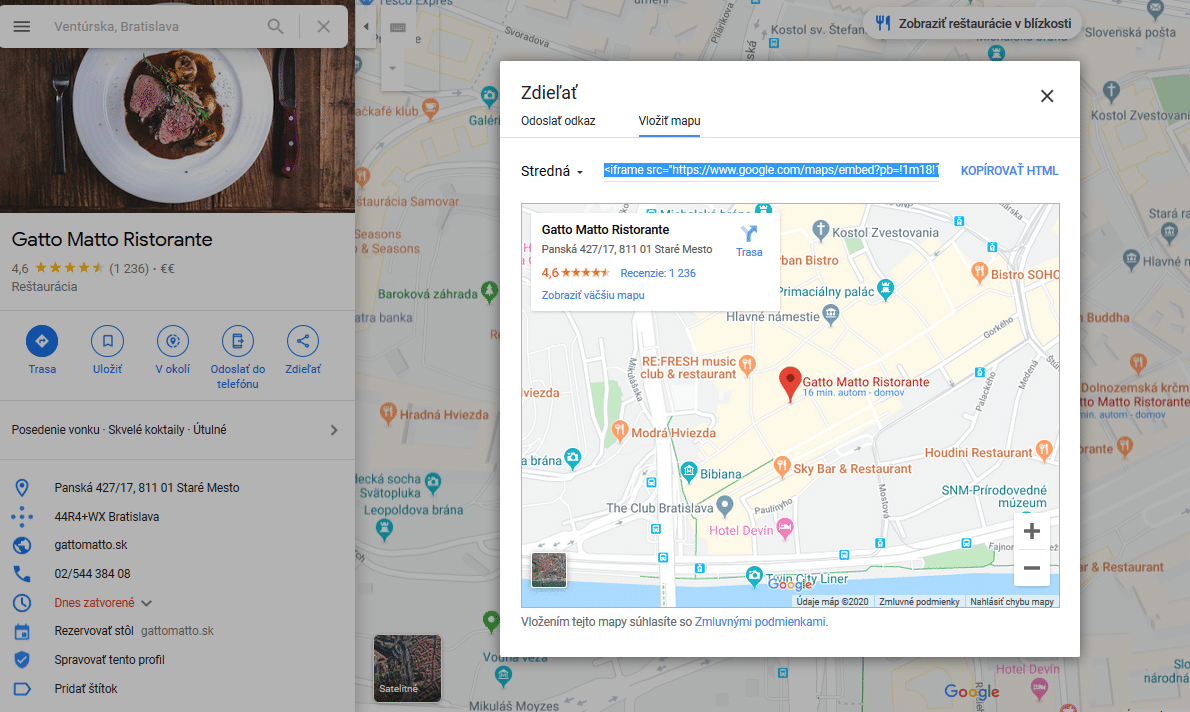
Treba ísť na https://www.google.com/maps zadať tam adresu a mesto. Následne kliknúť na Zdieľať, to zobrazí okno, kde vyberieme Vložiť mapu, automaticky Vám vygeneruje kód.<iframe src="https://www.google.com/maps/embed pb=!1m18!1m12!1m3!1d2662.3084397590383!2d17.104291351156824!3d48.14285855867014!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x476c8942b711c15b%3A0xb542740b61344758!2sGatto%20Matto%20Ristorante!5e0!3m2!1ssk!2ssk!4v1580682339121!5m2!1ssk!2ssk" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
V tomto kóde si meňte výšku mapy height=“450″ na taký počet pixelov, ako sa vám hodí a width zmeňte v prípade, že ju chcete mať na plnú šírku stránky alebo bloku, takto: width=“100%“ a vložte ako html kód (prepnite sa do html módu v klasickom editore) … a je to, mapka sa na webe krásne zobrazí.
Čo na záver?
Moje záverečné odporúčania sú: používajte klasický alebo gutenberg editor, kde sa len dá (hlavne články z blogu a bežné podstránky). Pokiaľ chcete niektoré stránky mať ozaj špeciálne, využite aj možnosti rozšírených editorov typu Elementor, Visual builder a pod. Z dôvodu spomaľovania pri načítavaní webovej stránky ich neodporúčam používať na všetky stránky. S Elementorom vám viem pomôcť.
A samozrejme, pýtajte sa na čokoľvek, čo chcete doplniť.













Dobrý deň, prosím o radu: po nedávnom update Tinymce Advanced sa prestali editovať texty vytvorené na stránkach cez classic editor. Texty sa zobrazia na frontende pri online zobrazení stránok v prehliadači, ale nie pri editáci a úpravách. Jednoducho texty nemôžem upraviť, lebo sa nezobrazia.Viete mi poradiť riešenie?
Ďakujem.
Danka