Dnes sa komplexne pozrieme na prácu s obrázkami na webe. Viem, že na túto tému už bolo napísané všeličo, ale skúsim doplniť môj pohľad a zosumarizovať rôzne informácie.
Čo dodržiavať pri výbere obrázkov na web?
1) Autorské práva
V prvom rade treba dodržiavať autorské práva na obrázky. V praxi to znamená, že ak nemáte vlastné fotografie, treba použiť tie z fotobánk. Na výber máte buď platený variant: obrázok si jednoducho kúpite, alebo môžete vybrať z free fotobánk také, ktoré sú určené aj na komerčné použitie. O komerčné použitie sa jedná už v prípade, keď obrázok dávate do reklamy za účelom zvýšenia predaja. Nekomerčné je napríklad využitie toho istého obrázku vo svojom blogu.
Free fotobanky:
Ďalší zoznam free fotobánk nájdete aj tu: https://jurosko.sk/obrazky-zadarmo/
Platené fotobanky:
Pri každom obrázku si overte, pod aký typ licencie spadá.
2) Veľkosť fotografií
Veľkosť fotografií je potrebné meniť pred ich pridaním na web. Návod, ako riešiť zmenu veľkosti fotografii po ich pridaní na web, nájdete nižšie.
Veľké obrázky v pixeloch (na šírku stačí 2000px, na výšku cca 600px max) by mali byť objemovo max do 200 – 300kB na jeden.
Menšie obrázky je ideálne mať do 100kB a v rozmere cca 1000x1000px max.
Rozhodne si dajte pozor, aby ste na webstránke nemali obrázky, ktoré majú 1 MB a viac. Veľké obrázky vám budú spomaľovať aj načítavanie webstránky, pozor na to hlavne pri mobiloch.
Pokiaľ je to možné, na web dávajte iba .jpg obrázky. Vyhnite sa obrázkom v .png. Ak už musia byť, tak jedine tam, kde potrebujete priesvitnosť, všade inde png obrázky preuložte na jpg. Budete tak mať automaticky menšie veľkosti súborov pri obdobnej vizuálnej kvalite.
Obrázky do slideshow (pohyblivé obrázky, ktoré sa menia, zvyčajne sa používajú na úvodnej stránke / rotátor obrázkov) odporúčam dávať rovnakej veľkosti, na výšku určite a v ideálnom prípade aj na šírku. Ak nie je vyladená slideshow na rôzne možnosti, bude vám pravdepodobne nepekne preskakovať výška. Vytvorí sa tak neželaný efekt, kedy web „skáče“ hore dole podľa výšky obrázkov.
Rovnako je vhodné použiť v jednej slideshow farebne podobné obrázky, ktoré sú súčasne zladené s webom. Rôznofarebné obrázky, pričom, jeden bude tmavý, druhý svetlý a podobne nevytvára efekt celistvosti stránky, tak je dobré na to myslieť.
Tip: v prípade, že na web nahrávate viacero verzií obrázkov a meníte rôzne ich veľkosti, je vhodné tie, ktoré následne nebudete používať, z knižnice multimédií vymazať, aby nezaberali miesto. Taktiež to bude prehľadnejšie, keď tam budete potrebovať niečo nájsť, keď ich tam nebude k jednému článku 10. Plus si tým aspoň nebudete zbytočne zahlcovať miesto na hostingu.
Programy na úpravu obrázkov
Ak má program na úpravu obrázkov, ktorý používate, možnosť Save for web, určite to ukladajte v tomto formáte (napríklad Photoshop).
Rozšírenejšie možnosti na úpravu obrázkov má tiež Gimp – https://www.gimp.org/ Je to v podstate obdoba Photoshopu a je zdarma.
Kvôli prehľadnosti danej sekcie tu nie je možné rozoberať dané programy, preto si ukážeme len niečo jednoduchšie a praktickejšie.
IrfanView
Stiahnuť túto aplikáciu si môžete na: https://www.irfanview.com/
V tomto programe je možné jednoduchým spôsobom upraviť viacero obrázkov v jednom adresári. To znamená, že nebudeme ručne upravovať obrázky po jednom, ale nastavíme pravidlá tak, aby to program upravil automaticky pri všetkých vybraných obrázkoch.
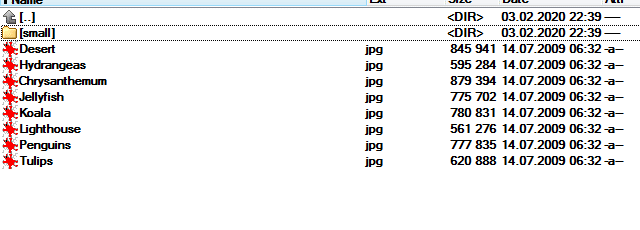
Najprv si obrázky, ktoré chceme upravovať, dáme do jedného adresára v pc a pripravíme si tam nový adresár small (obrázok č. 1).
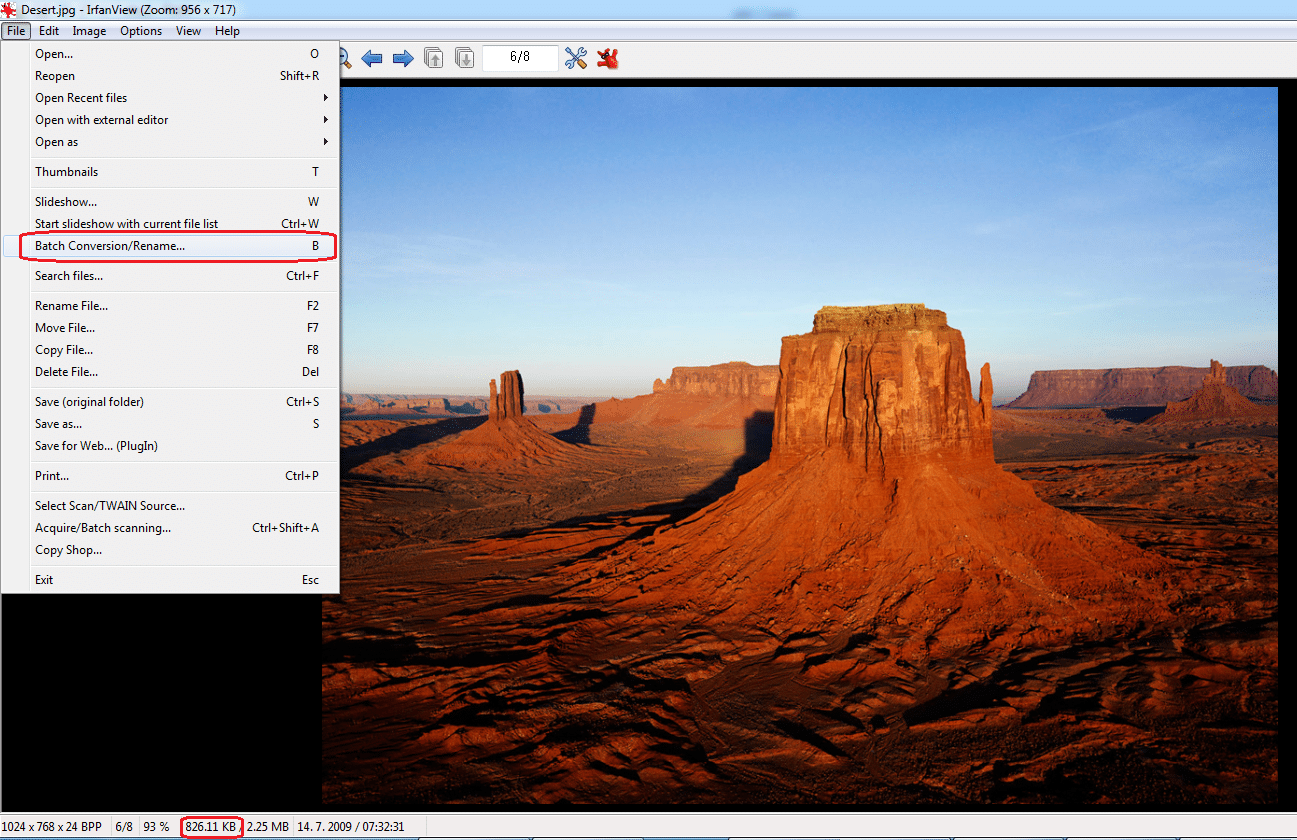
Otvoríme si akýkoľvek obrázok, aby sa zobrazil v IrfanView, stlačíme klávesu B – alebo vyberieme z menu File – Batch conversion / Rename (obrázok č. 2).
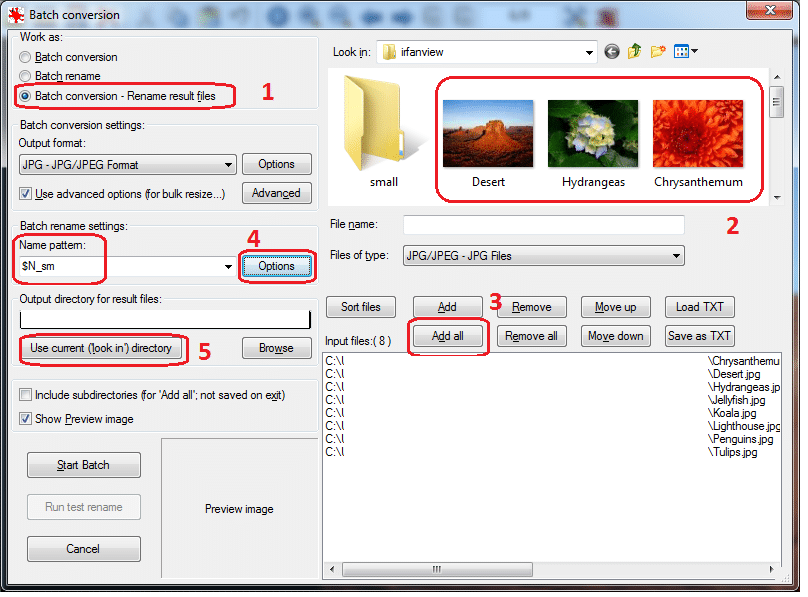
Následne nastavíme veci podľa obrázku č. 3:
Bod 1 – zvolíme batch conversion and rename files.
Bod 2 – označíme si súbory v danom adresári
Bod 3 – klikneme na Add all, automaticky to pridá súbory do výpisu.
Bod 4 – kliknutím na tlačítko Options, nastavíme batch rename settings na Name pattern
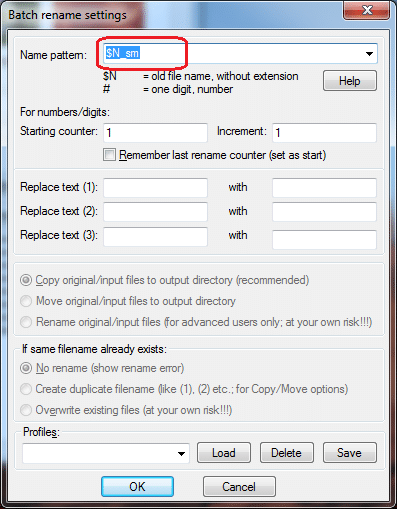
Podľa obrázku 4 si nastavíme pattern na $N_sm, čo znamená, že sa zmenšený súbor nazve jeho pôvodným názvom a doplní o „_sm“. Dôležité je ponechať mu pôvodný názov, ak má takým ostať. Samozrejme, môžete si to nazvať aj inak.
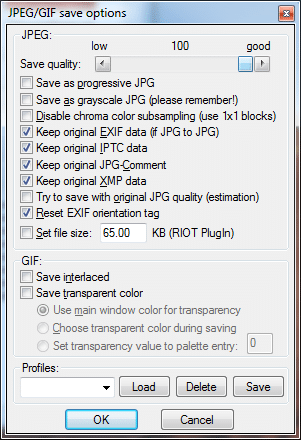
Potom nastavíme output format na jpg. Kliknutím na tlačidlo Options, môžete meniť kvalitu výsledného obrázku v percentách (obrázok 5). Na začiatku môžeme nechať 100%, menej by sme dávali v prípade, že to vygeneruje stále veľké obrázky.
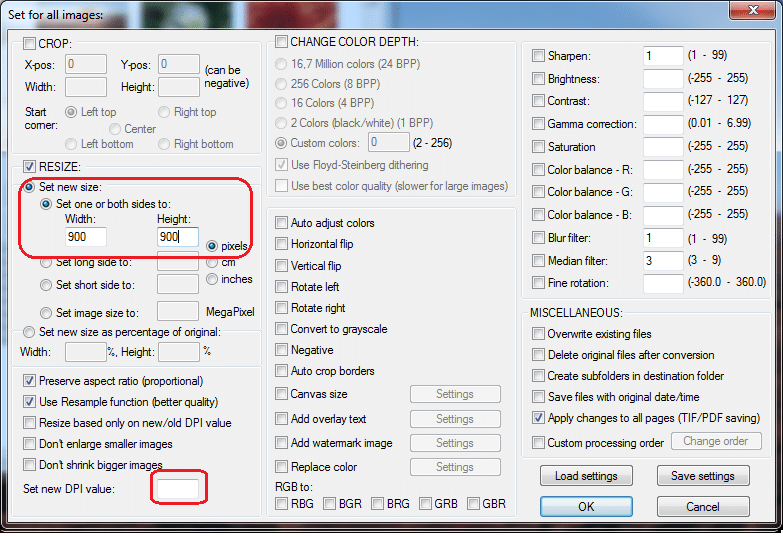
Klikneme na tlačidlo Advanced settings a zvolíme spôsob zmenšenia rozmerov (obrázok 6). Veľkosť môže byť zmenená buď percentuálne alebo na rozmer podľa pixelov (cm alebo inchov). Pre túto ukážku meníme rozmer na maximálnu veľkosť 900×900 px. Taktiež môžeme upraviť hodnotu rozlíšenia obrázka – dpi. Na web postačuje veľkosť DPI 72. Na záver potvrdíme kliknutím na tlačidlo OK.
Ešte raz skontrolujeme cestu k adresáru s menšími fotkami. Klikneme na Use currect look in directory – to načíta adresár, kde máme tieto fotky, klikneme na Browse a zvolíme predpripravený adresár na výstup obrázkov small (obrázok 3, bod 5).
Prípadne sa ešte môžete pohrať aj s nastaveniami a zaškrtnúť z obrázku 5 checkbox Set file size 65.00 KB (RIOT). To tiež zníži veľkosť obrázkov viac na web. Treba vyskúšať, koľko toho treba zmeniť, aby boli obrázky dostatočne veľké v pixeloch a zároveň dostatočne malé v kB.
Keď je všetko nastavené, potvrdíme celý proces kliknutím na tlačidlo Start batch.
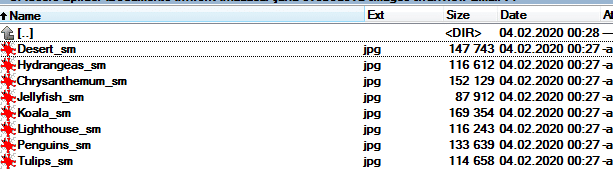
Na obrázku č. 7 následne vidíme, že fotky majú okolo 100kB. Takto už môžu ísť na web.
V závere chcem zdôrazniť, že na bežné obrázky na web postačuje rozmer väčšej strany cca 1000px. Do celoplošných slideshow nechávame rozmer cca 1900px na šírku.
Úplne jednoduché úpravy typu orezania a zmeny rozmerov urobíte aj v programe Maľovanie vo Windowse. Tam sa už ale neviete hrať s nastavením kvality dpi a podobne. Na pár obrázkov to ale postačí.
3) Popisovanie obrázkov
Nazývajte obrázky v title, alt a description ihneď pri ich nahrávaní do multimédií na web – je to dobre pre vyhľadávače z hľadiska SEO.
Title je názov obrázka, alt je popis, ktorý vidí robot, keď príde na web a description sa zobrazuje, keď vidíte obrázok vo zväčšenom okne po kliknutí naň (toto, ale závisí aj od šablóny alebo použitej galérie).
Zároveň si predstavte, že váš web číta slepec a jeho počítač mu strojovo číta popisy obrázkov. Čo myslíte, bude vedieť, čo sa na obrázku nachádza, keď jeho názov bude DSC1234.jpg alebo keď sa bude volať bylinky-na-recept.jpg?
Alt, title aj description píšte ako text, teda s diakritikou. Ale názvy obrázkov pri pomenovávaní súborov píšte bez diakritiky a medzier, použite len znaky abecedy, čísla, podčiarkovník alebo pomlčku.
Zároveň nepoužívajte pridlhé názvy (nemali by mať viac ako 30 znakov). So súbormi, ktoré majú dlhý názov sa môže vyskytnúť problém pri presune.
Tip pre vás: Somstrasnedlhynazov-obrazku-ktorynevie-kedysamaskoncit-acimaestepokracovat-niejeozajuplnefajn-napad.jpg Presne tadiaľ cesta nevedie 🙂 A verte, že som sa s podobnými názvami už reálne stretla.
Popisy obrázkov je vhodné nastaviť hneď pri nahrávaní, pretože v tomto prípade „neskôr“ znamená „nikdy“.
4) Optimalizácia obrázkov priamo na webe
Ak už obrázky máte na webe nahraté, môžete ich zoptimalizovať aj pomocou pluginu Compress JPEG & PNG images (https://wordpress.org/plugins/tiny-compress-images/)
Je však potrebné, mať konto na ich webe (https://tinypng.com) a prepojiť ho s pluginom na vašom webe. Alebo využite imagecompressor https://www.websiteplanet.com/webtools/imagecompressor, kde si jednoducho obrázky nahráte, zmenšíte stiahnete do svojho počítača a uploadujte na web zmenšené.
Ak vás prihlasovanie obťažuje, je možnosť využiť plugin Smush, ktorý funguje aj bez prihlásenia. (https://wordpress.org/plugins/resmushit-image-optimizer/)
Vyberte si len jeden z ponúkaných pluginov. Nemá zmysel mať na webe kvôli jednej operácií rôzne pluginy. Znovu platí zásada, menej je viac, a čím menej pluginov, tým lepšie.
Tému nastavenia týchto pluginov už dnes nenačrtneme. Verím, že potrebné informácie budem postupne spracovávať, aj na základe vašich komentárov a pripomienok, tu alebo v mojej skupine na facebooku.
5) Rozmery obrázkov – orezávanie náhľadov vo wordpresse
Rôzne šablóny majú rôzne veľkosti obrázkov. Nie je to vôbec štandardizované a teda každý designér a vývojár si môže určiť, aké veľkosti obrázkov budú v šablónach použité. Zároveň existujú 2 spôsoby ich orezávania a to jeden, kde sa orezáva natvrdo na presný rozmer a druhý, kde sa len zmenší podľa väčšej strany do požadovaného rozmeru náhľadu.
Ani jeden z týchto spôsobov však nemusí dávať úplne pekné náhľady tak, ako by sme potrebovali. Preto existujú pluginy, ktoré vedia užívateľovi pomôcť s úpravou Náhľadových obrázkov.
Jedným z nich je aj plugin Crop-Thumbnails (https://sk.wordpress.org/plugins/crop-thumbnails/)
V tomto plugine si viete nastaviť a prípadne aj ručne orezať jednotlivé druhy použitých obrázkov podľa potreby. Nie je vždy nutné orezávať všetky druhy rozmerov. Stačí si vybrať rez iba pre ten rozmer, ktorý vám na stránke nevyhovuje.
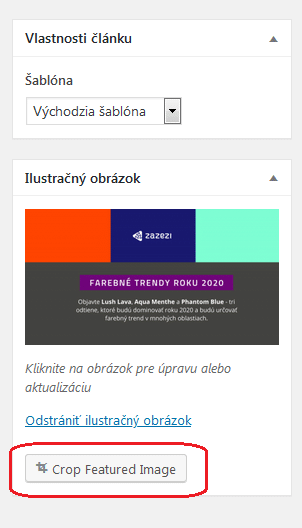
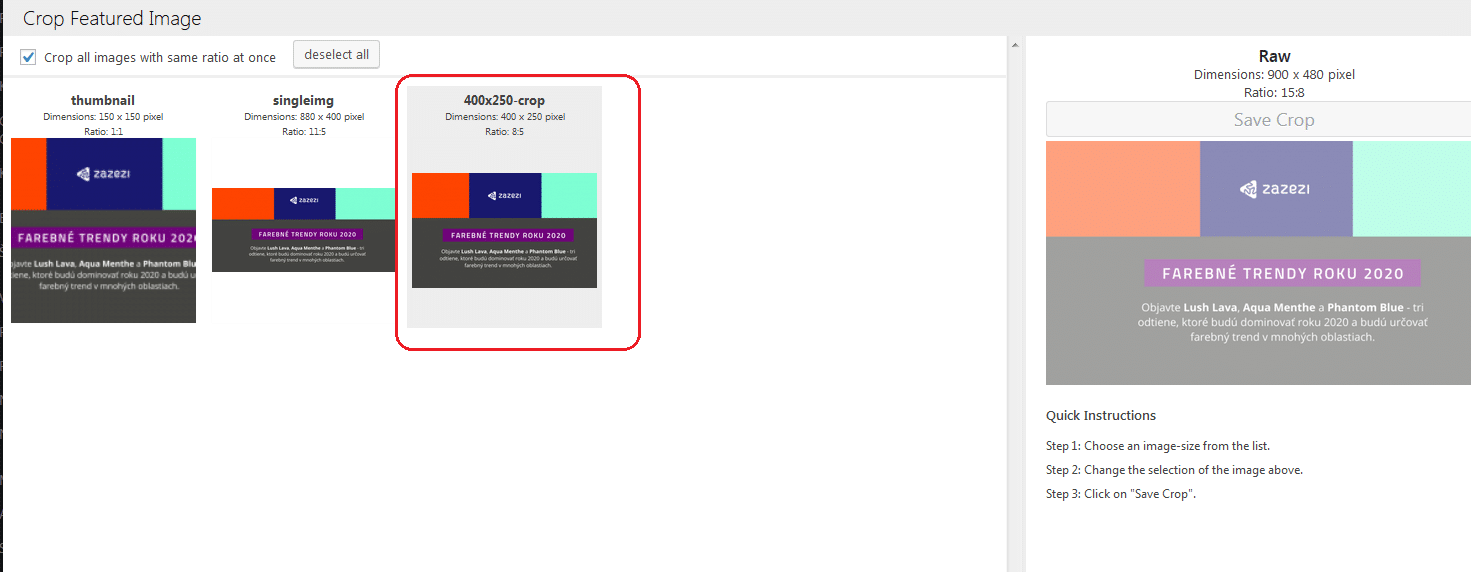
Je to možné urobiť priamo v článku kliknutím na tlačidlo Crop Featured image. Ak ste v zozname multimédií, tak tiež sa to dá pre každý obrázok zvlášť (obrázok č. 8). Zobrazí sa okno s výberom, ktorý druh rozmeru chcete meniť (obrázok č. 9). Po jeho zvolení sa vám umožní editácia rozmeru vpravo. Následne si zvolíte vhodnú časť obrázku na orezanie. Túto operáciu potvrďte kliknutím na Save crop a na záver dajte aktualizovať článok.
Aby sa prejavila zmena, je potrebné refreshnúť webstránku pomocou Ctrl + F5. V komplikovanejšom prípade je potrebné premazať cache pomocou tlačidiel Ctrl + Shift + Del a rovnako zmazať vyrovnávaciu pamäť/cache.
6) Galérie vo wordpresse
Galérie je dobré riešiť cez Imagely https://www.imagely.com/ – základná verzia je free plugin na wp https://wordpress.org/plugins/nextgen-gallery. Alebo kľudne aj pomocou iného pluginu na galérie.
Problematika obrázkov je veľmi široká. Nestihli sme sa dotknúť otázok typu: ako vôbec obrázky pridať v editore, ako single obrázku pridať odkaz na jeho zväčšenie, ako tvoriť galérie pomocou wordpress multimédií alebo samostatne podľa adresárov napríklad cez plugin Nextgen gallery, ako vytvoriť lightbox efekt, ak ho vaša téma nepodporuje a odkazuje len na samostatný obrázok, atď…
Tieto témy ešte budem rozoberať v blogu.
V ďalších článkoch pre vás pripravujem riešenia na časté problémy typu: ako pracovať s ftp, čo robiť, ak má web blank screen alebo fatal error a pod. Prípadne mi kľudne napíšte, čo vás zaujíma a rada vám odpoviem.



















Pridaj komentár